HTML5中的Canvas与SVG技术对比
Canvas 和 SVG 都允许您在浏览器中创建图形,但是二者在技术原理上完全不同。
Canvas 和 SVG 都允许您在浏览器中创建图形,但是二者在技术原理上完全不同,在适用场景等诸多方面也有着多种差异。

下面是一个CANVAS图像实例:
SVG图像实例
下面是一个SVG图像实例:
它的图像源代码如下:
SVG
SVG 是一种使用 XML 描述 2D 图形的语言。
SVG 基于 XML,这意味着 SVG DOM 中的每个元素都是可用的。您可以为某个元素附加 JavaScript 事件处理器。
在 SVG 中,每个被绘制的图形均被视为对象。如果 SVG 对象的属性发生变化,那么浏览器能够自动重现图形。
Canvas
Canvas 通过 JavaScript 来绘制 2D 图形。
Canvas 是逐像素进行渲染的。
在 canvas 中,一旦图形被绘制完成,它就不会继续得到浏览器的关注。如果其位置发生变化,那么整个场景也需要重新绘制,包括任何或许已被图形覆盖的对象。
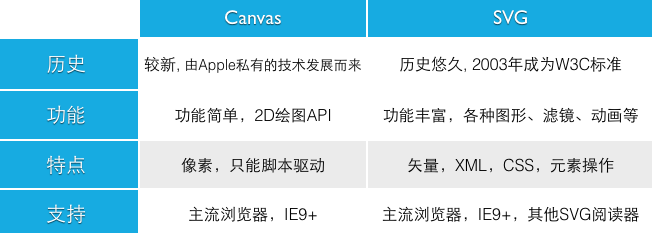
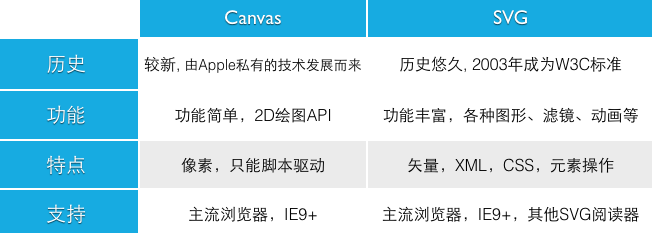
Canvas 与 SVG 的比较
下表列出了 canvas 与 SVG 之间的一些不同之处。
| Canvas优缺点 | SVG优缺点 |
| 依赖分辨率 | 不依赖分辨率 |
| 不支持事件处理器 | 支持事件处理器 |
| 较弱的文本渲染能力 | 最适合带有大型渲染区域的应用程序(如谷歌地图) |
| 能够以 .png 或 .jpg 格式保存结果图像 | 复杂度高会减慢渲染速度(任何过度使用 DOM 的应用都不快) |
| 最适合图像密集型的游戏,其中的许多对象会被频繁重绘 | 不适合游戏应用 |
Canvas适用场景
Canvas提供的功能更原始,适合像素处理,动态渲染和大数据量绘制
SVG适用场景
SVG功能更完善,适合静态图片展示,高保真文档查看和打印的应用场景
Canvas和SVG是HTML5中主要的2D图形技术,前者提供画布标签和绘制API,后者是一整套独立的矢量图形语言,成为W3C标准已经有十多年(2003.1至今),总的来说,Canvas技术较新,从很小众发展到广泛接受,注重栅格图像处理,SVG则历史悠久,很早就成为国际标准,复杂,发展缓慢(Adobe SVG Viewer近十年没有大的更新)

CANVAS图像实例
下面是一个CANVAS图像实例:

SVG图像实例
下面是一个SVG图像实例:
它的图像源代码如下:
<svg xmlns="http://www.w3.org/2000/svg" width="100%" height="100%" version="1.1">
<defs>
<filter id="MyFilter" filterUnits="userSpaceOnUse" x="0" y="0" width="200" height="120">
<feGaussianBlur in="SourceAlpha" stdDeviation="4" result="blur"/>
<feOffset in="blur" dx="4" dy="4" result="offsetBlur"/>
<feSpecularLighting in="blur" surfaceScale="5" specularConstant=".75" specularExponent="20" lighting-color="#bbbbbb" result="specOut"><fePointLight x="-5000" y="-10000" z="20000"/></feSpecularLighting>
<feComposite in="specOut" in2="SourceAlpha" operator="in" result="specOut"/>
<feComposite in="SourceGraphic" in2="specOut" operator="arithmetic" k1="0" k2="1" k3="1" k4="0" result="litPaint"/>
<feMerge><feMergeNode in="offsetBlur"/><feMergeNode in="litPaint"/></feMerge>
</filter>
</defs>
<rect x="1" y="1" width="198" height="118" fill="#cccccc"/>
<g filter="url(#MyFilter)">
<path fill="none" stroke="#D90000" stroke-width="10" d="M50,90 C0,90 0,30 50,30 L150,30 C200,30 200,90 150,90 z"/>
<text fill="#FFFFFF" stroke="black" font-size="45" font-family="Verdana" x="52" y="76">SVG</text>
</g>
</svg>